53% des visiteurs de sites mobiles laisseront une page dont le chargement prend plus de trois secondes
« Malgré le titre que nous avons donné à cet article, la réalité est que le score parfait de 100% sur les ordinateurs de bureau et mobiles n’est pas réalisable. Ce que nous pouvons vous garantir par contre, c’est un score de 90% et plus. Maintenant, je sais que vous pouvez ne pas être d’accord avec cette affirmation et que vous pouvez affirmer que c’est techniquement possible, car vous avez déjà obtenu le score de 100, mais en mode développement. Eh bien, vous avez raison, nous avons également atteint cet objectif sur notre « Dev » et, idéalement, tout le monde devrait viser cet objectif.
Mais une fois toutes nos optimisations mises en place sur le site « Live », nous avons obtenu seulement 99 sur 100. Et vous ne savez pas, c’est parfait comme ça. Ce qui compte vraiment, c’est obtenir un score entre 90 et 100. Autrement dit, être dans le vert. »
– Erik Villeneuve
Google PageSpeed
Sylvain Patrice,
Président de SilProtect vous recommande l’optimisation Google PageSpeed par PWM
"La vitesse de notre site est tout simplement devenue fulgurante. Excellent travail de votre équipe sur le projet PageSpeed. - Sylvain Patrice"

- Un site web ultra rapide avec une note sur Google PageSpeed Insights garantie supérieure à 90% sur mobile et sur desktop.
- Google va adorer votre site web et le fera apparaître avant vos concurrents dans les résultats de recherche.
- Une augmentation de votre trafic naturel et une baisse de votre taux de rebond.
- Un site web optimisé et agréable à parcourir pour vos visiteurs.
- Un site web performant qui augmentera les revenus de votre entreprise.
Vous venez de lancer le nouveau site Web pour votre entreprise ?
Vous avez passé des jours à travailler sur la conception et des semaines en production avec d’innombrables heures de modifications.
Mais il y a un problème: vous trouvez que votre nouveau et magnifique site web n’est pas aussi rapide que vous le souhaitez.
Et lorsqu’il s’agit de créer un site Web optimisé pour les taux de conversion et les moteurs de recherche, la vitesse est un facteur déterminant.
Si vous ne disposez pas d’un site Web rapide, les gens rebondiront plus vite que vous ne pouvez dire «conversions».
Mais accélérer votre site Web n’est pas une tâche facile.
Il est souvent difficile de diagnostiquer ce qui cause la lenteur de votre site Web.
Votre problème peut être lié à un code mal écrit, à des images ou à des éléments de page volumineux.
Et vous devez diagnostiquer et résoudre ces problèmes rapidement, car Google va pénaliser votre site si vous ne le faites pas.
Si vous gérez votre site Web via PageSpeed Insights de Google et recherchez un score de 90 et plus, votre site est rapide.
Et Google accorde un traitement préférentiel aux sites Web qui se chargent rapidement.
Plus votre site se charge rapidement, plus le taux de rebond est faible. Si votre site est rapide, vous avez une meilleure chance de figurer sur Google par rapport aux sites lents générant des taux de rebond élevés.
Heureusement, Google propose cet outil gratuit pour savoir ce que vous devez réparer.
Mais malheureusement, ils ne vous donnent pas les meilleures instructions pour obtenir votre score de 90 et plus.

Voici comment obtenir un score de 90% et plus sur PageSpeed Insights de Google et pourquoi vous devez accomplir cet exploit.
Pourquoi vous devez vous soucier de la vitesse de la page ?
La vitesse de la page est un facteur critique pour classer votre site Web plus haut dans les résultats des moteurs de recherche de Google.
Si votre site Web ne correspond pas aux 10 premières pages organiques, vous ne serez pas classé sur la première page.
Et la grande majorité des utilisateurs de moteurs de recherche ne veut tout simplement pas cliquer sur la deuxième page.
Ce n’est un secret pour personne que le top 10 des résultats générera la majorité des clics.
Il est donc primordial de se concentrer sur la vitesse de la page pour avoir une entreprise prospère et un site Web qui convertit.
Backlinko a récemment mené une étude dans laquelle ils ont analysé plus d’un million de pages de résultats de moteurs de recherche (SERPs) sur Google.
Ils voulaient savoir quels facteurs étaient les plus communs parmi les sites classés dans les 10 premiers résultats.
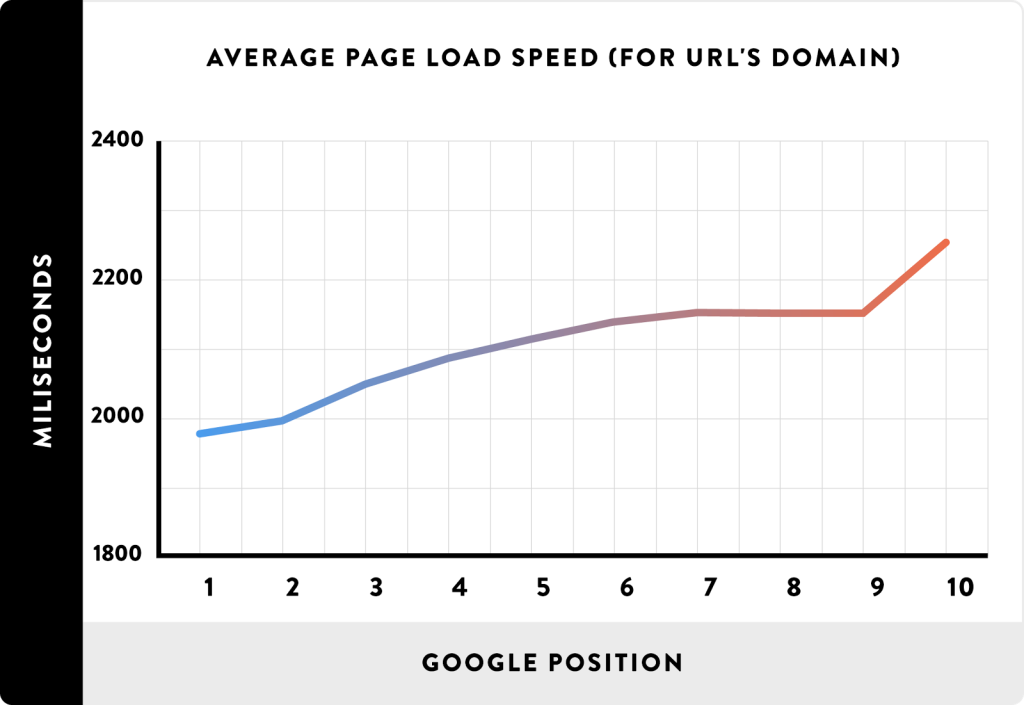
Et ils ont rapidement constaté que la vitesse moyenne de chargement d’une page pour un site Web donné était un facteur déterminant pour un classement supérieur:

Les premières positions sur Google avaient toutes le même point commun:
- Vitesses de page rapides sur leurs sites Web.
- Ils avaient des sites bien optimisés que leurs créateurs avaient clairement conçus pour la vitesse.
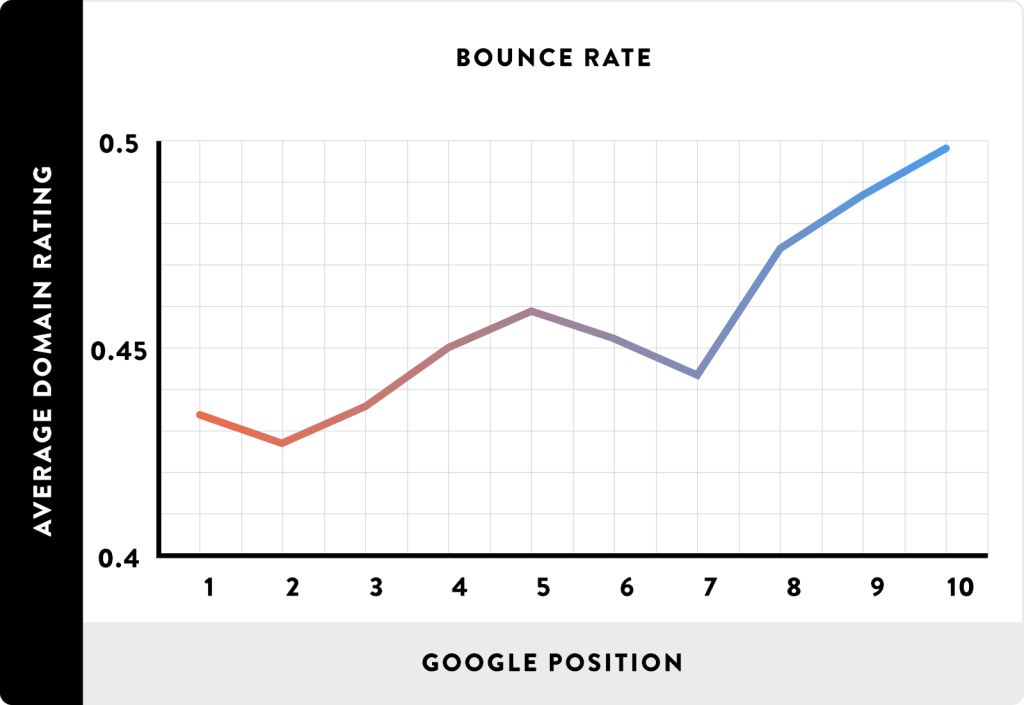
De plus, ils ont constaté que les sites les mieux classés affichaient également de très faibles taux de rebond par rapport aux résultats de la deuxième ou de la troisième page:

Il existait une forte corrélation entre les sites Web rapides et les faibles taux de rebond.
Et cette corrélation a récemment été sauvegardée et prise en charge par les nouveaux tests de performance de l’industrie PageSpeed de Google.
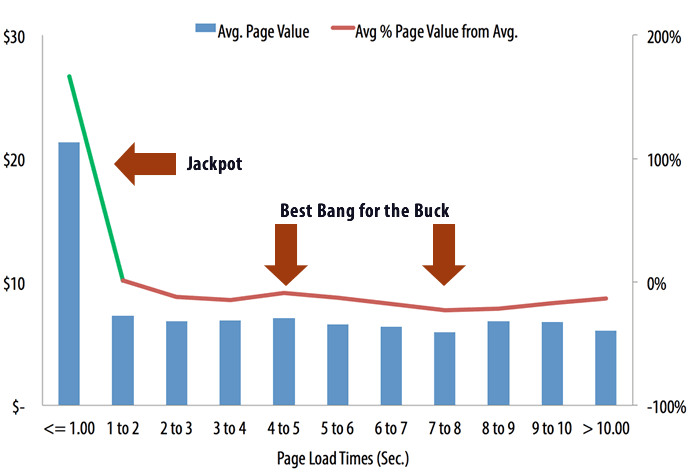
Ils ont constaté que plus le temps de chargement des pages augmentait, plus les chances que quelqu’un rebondisse de votre site Web augmentaient considérablement selon le temps de chargement de la page :
- De 1 à 3 secondes : la probabilité de rebond augmente de 32 %
- De 1 à 5 secondes : la probabilité de rebond augmente de 90 %
- De 1 à 6 secondes : la probabilité de rebond augmente de 106 %
- De 1 à 12 secondes : la probabilité de rebond augmente de 123 %
Cela signifie que si le chargement de votre page prend 10 secondes, la probabilité que quelqu’un quitte votre site avant même qu’il ne soit chargé augmente de plus de 120%!
Et si vous regardez le graphique Backlinko ci-dessus, il montre que les sites Web les mieux classés sur la première page de Google avaient tous une vitesse de traitement des pages inférieure à 3 secondes.
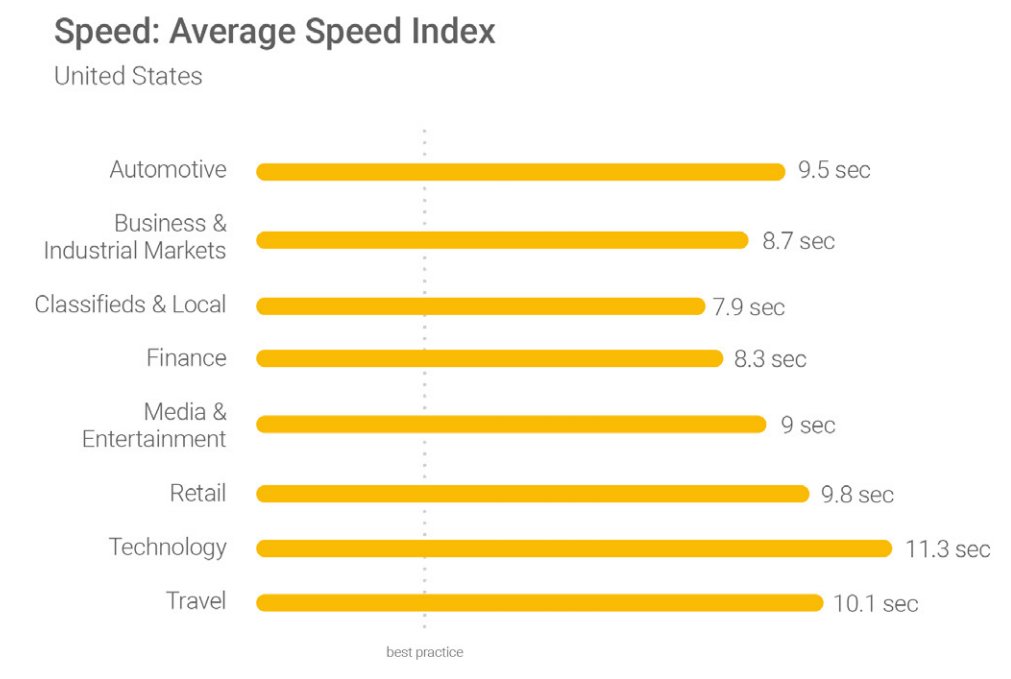
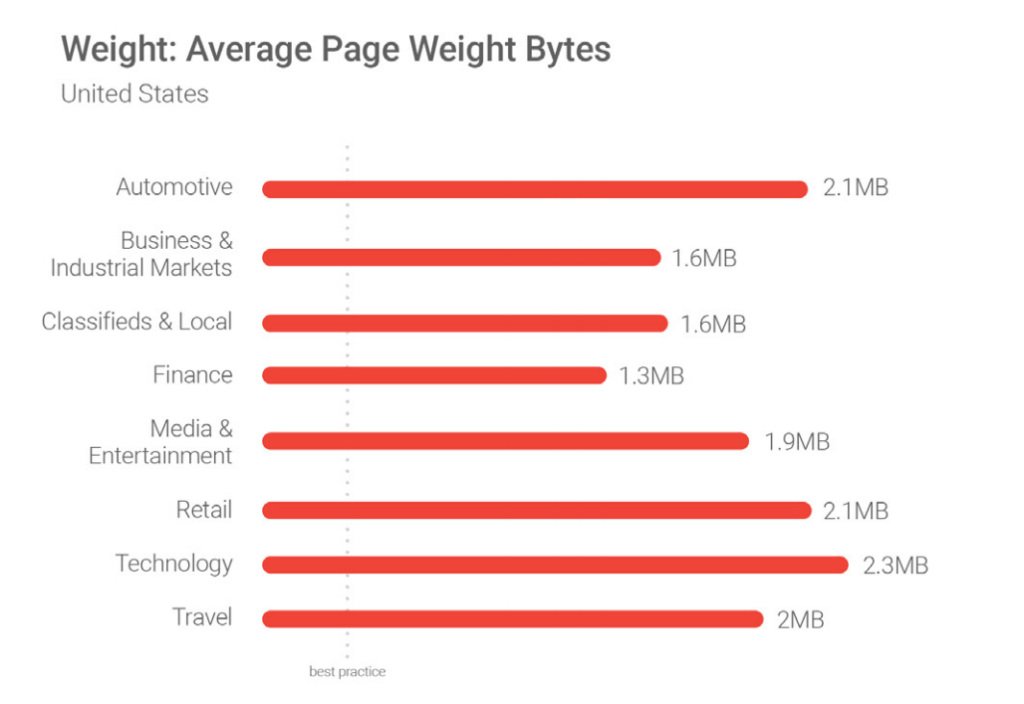
Mais selon le dernier rapport de Google, la plupart des sites Web sont incroyablement lents dans tous les secteurs:

Le temps de chargement moyen de la plupart des sites est supérieur à huit secondes et peut même dépasser 11 secondes dans le secteur des technologies.
Pendant ce temps, le repère des meilleures pratiques est inférieur à trois secondes.
Nous manquons presque tous la cible lorsqu’il s’agit d’avoir un site Web performant.
Si vous voulez avoir un coup au classement sur la première page de Google, votre site doit être chargé en moins de trois secondes.
L’étude de Backlinko l’a prouvé et les données de référence de Google renforcent encore davantage les données.
Dans une autre étude, BigCommerce a révélé que les taux de conversion des sites Web de commerce électronique étaient en moyenne de l’ordre de 1 à 2%.
Et Portent a utilisé cette étude pour mener ses propres recherches. Ils ont constaté que lorsque vous accélérez votre site de deux secondes à une seconde, vos dollars par page consultée augmentent de 100%.

Si vous atteignez moins de deux secondes de vitesse, votre trafic et vos revenus seront doublés.
Alors, qu’est-ce qui fait qu’une page se charge lentement?
Les causes les plus courantes de pages lentes sont les images volumineuses et un codage mal conçu.
Si vous regardez n’importe quel site Web de l’ère moderne, il est probablement rempli au point de basculement avec des images.
Et si vous n’optimisez pas vos images, vous pourriez avoir des pages qui occupent plusieurs mégaoctets d’espace.
La taille et le poids des pages sont souvent mesurés en octets. En termes simples, les poids de page indiquent la taille totale d’une page Web mesurée en octets.
Les données de référence de Google indiquent que la meilleure pratique pour la taille ou le poids des pages est inférieure à 500 Ko:

Mais encore une fois, la plupart d’entre nous manque la cible ici. Nous dépassons largement le poids recommandé.
Un des concepts qui m’a le plus marqué dans le rapport de Google provient de cette citation courte mais percutante:
“Quoi qu’il arrive, plus vite c’est mieux et moins c’est plus.”
Avec 70% des pages dépassant 1 Mo, 36% plus de 2 Mo et 12% plus de 4 Mo, cette déclaration a beaucoup de poids (sans jeu de mots).
Google a constaté qu’un poids de page d’à peine 1,49 Mo (comparable à la taille moyenne d’une seule image HD) nécessitait sept secondes pour se charger sur une page.
Dans leurs recherches, ils ont même trouvé une page Web contenant des images d’une moyenne de 16 Mo par image.
Google nous dit simplement la vérité difficile mais prometteuse:
Nous avons de grandes possibilités d’amélioration sur nos sites Web.
Comment diagnostiquer la vitesse de votre site sur les ordinateurs de bureau et les mobiles
Savoir que les sites Web lents tuent les conversions n’est que le début.
Reconnaître que votre site peut avoir des problèmes sous-jacents que vous ne pouvez pas voir à la surface est la première étape.
La plupart des sites fonctionneront lentement à cause d’images volumineuses occupant trop d’espace.
Mais ce n’est pas toujours le cas pour tous les sites Web.
Avant de pouvoir apporter les modifications nécessaires pour obtenir un score de 90 et plus sur l’outil PageSpeed Insights, vous devez savoir exactement ce qui cause la lenteur de votre site.
Pour commencer, ouvrez l’outil PageSpeed Insights et entrez l’URL de votre site Web dans la barre:
Pour commencer, ouvrez l’outil PageSpeed Insights et entrez l’URL de votre site Web dans la barre:
Cliquez sur «Analyser» pour que Google exécute un test rapide sur votre site.
Le rapport final vous indiquera tout ce que vous devez savoir sur votre site et ce qui pourrait nuire à ses performances.
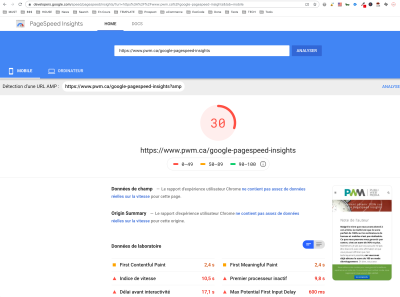
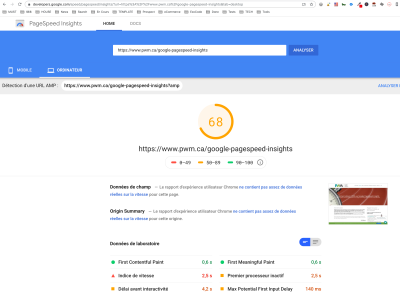
Voici à quoi ressemble notre rapport en date du 3 novembre 2019 sur mobile:


C’est un score de 30 sur 100 sur les mobiles et de 68 sur 100 sur les ordinateurs.
Ce n’était pas vraiment génial. C’était un mauvais résultat en fait.
Mais vous avez presque toujours place à l’amélioration. Mon objectif ici est de vous amener à 90 et plus d’ici la fin de cet article, alors que nous entreprenons ce voyage en vitesse de page ensemble.
Voici les 4 choses à considérer en tout premier lieu:
1. Compressez vos images
Les grandes images sont la principale cause de pages lentes et de faibles scores.
Lorsque j’ai résolu ce problème sur mon propre site, j’ai constaté un impact énorme sur la vitesse.
L’une des meilleures techniques d’optimisation pour la fixation de la taille de l’image est la compression.
Vous pouvez économiser en moyenne 50% ou plus sur la taille de l’image en utilisant de simples outils de compression.
Si vous utilisez WordPress, l’un des meilleurs moyens de le faire sans perdre de temps est d’utiliser un plugin.
2. Utiliser la mise en cache du navigateur
La mise en cache du navigateur est un autre outil qui peut avoir un impact important avec relativement peu d’effort en ce qui concerne la vitesse de la page.
Récupérer les ressources pour charger votre site Web demande beaucoup d’efforts. Cela nécessite de charger chaque image et chaque élément de page, puis de traiter du HTML et du codage lourds.
Chaque fois que quelqu’un charge votre site, ce processus doit être répété. Votre site prendra trop de temps à charger.
Et c’est là que la mise en cache du navigateur peut aider.
Cela fonctionne en «mémorisant» les ressources précédemment chargées afin qu’il ne soit pas obligé de les recharger à chaque visite.
Lorsqu’un visiteur d’un site Web se rend sur une nouvelle page de votre site, toutes vos données, telles que les logos et les bas de page, ne doivent plus être chargées.
Cela se traduira par une forte augmentation de la vitesse lorsque les gens atterriront sur votre site.
Alors, comment le mettez-vous en œuvre? Heureusement, il existe un plugin pour cela. Pour ce faire, vous n’avez pas besoin d’être un expert en codage.
3. Minifiez votre HTML
Réduire au minimum l’espace occupé par votre codage HTML est un autre facteur important pour obtenir un score parfait de Google.
La mignification consiste à supprimer ou à corriger des données inutiles ou dupliquées sans que la manière dont un navigateur traite le code HTML ne soit affectée.
Cela implique de corriger le code, de formater, de supprimer le code inutilisé et de réduire le code lorsque cela est possible.
Et encore une fois, grâce aux superbes options de plugins de WordPress, vous n’avez pas besoin d’être un génie du codage pour résoudre ce problème.
4. Implémenter AMP
AMP est l’abréviation de Accelerated Mobile Pages.
C’est un projet mis en œuvre par Google pour aider les pages mobiles à charger plus rapidement.
Il fonctionne en créant un format open-source qui supprime des tonnes de contenu inutile, ce qui permet de charger vos pages mobiles presque instantanément.
Il offre aux utilisateurs une expérience plus simple sur mobile, sans aucune fonctionnalité encombrante qui ne fonctionne pas bien sur les appareils mobiles.
Si vous naviguez sur Internet sur votre téléphone portable, vous avez probablement cliqué sur un article basé sur AMP.
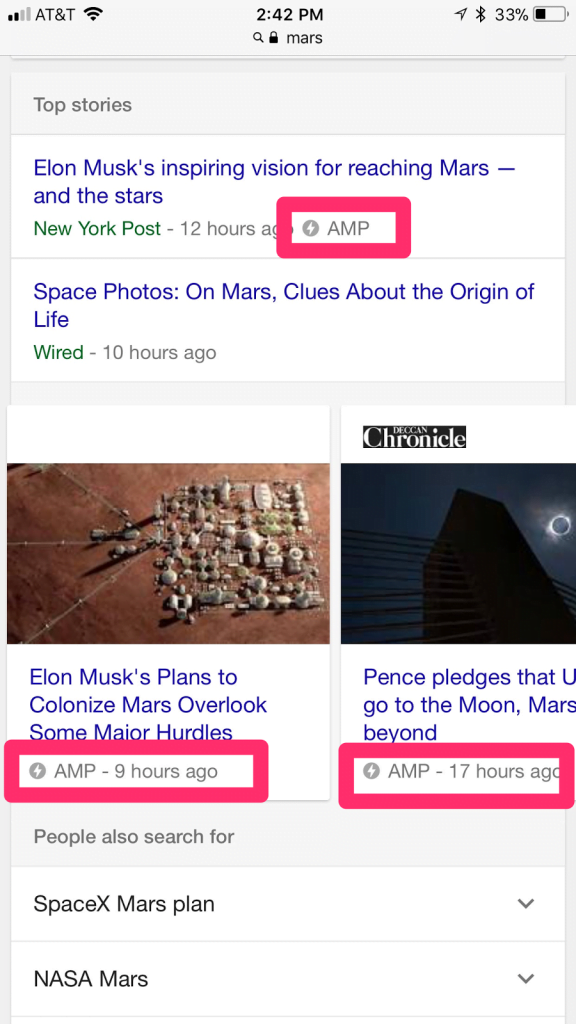
Voici à quoi ils ressemblent:

Ils sont souvent relégués dans la section «Top Stories» des résultats de recherche Google et se chargent instantanément.
Ils n’ont pas beaucoup de format, ce qui les aide à se charger rapidement et à fournir le contenu que l’utilisateur mobile souhaite voir.
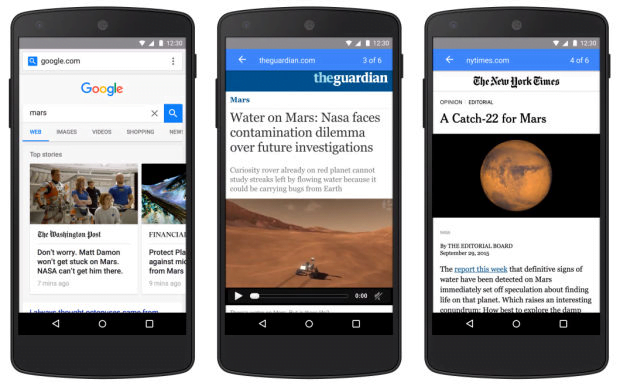
Lorsqu’un internaute sur Google clique sur l’un de ces articles AMP, il voit le contenu de la manière suivante:

C’est une version simplifiée du site Web réel qui permet à l’utilisateur de faire défiler des histoires différentes sans quitter la page Web et en cliquant sur la suivante.
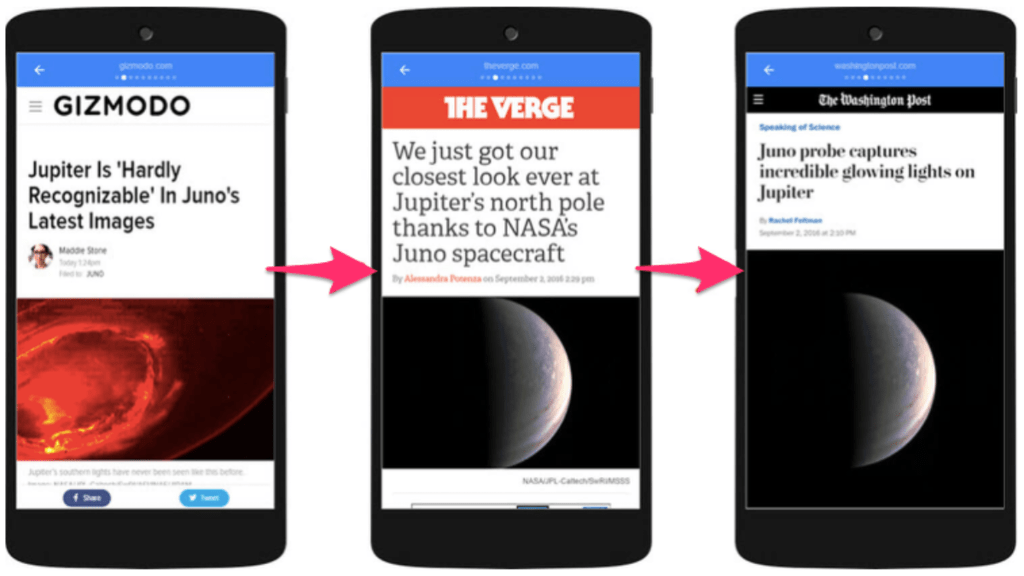
Par exemple, vous pouvez simplement glisser à gauche ou à droite pour lire le prochain article de la séquence:

AMP Viewer de Google, le Tinder UX pour le contenu
Cette fonctionnalité rationalise l’expérience utilisateur sur le mobile.
Fini le temps où vous deviez attendre 10 secondes pour qu’un site soit chargé, puis cliquez sur Retour à la page des résultats de la recherche et attendez 10 secondes supplémentaires pour que le prochain site soit chargé.
Ici, vous pouvez accéder au contenu de plusieurs articles sans cliquer une fois sur le bouton Précédent.
Il est extrêmement efficace pour accélérer votre site et réduire les risques de départ.
Des tonnes d’entreprises profitent de l’AMP.
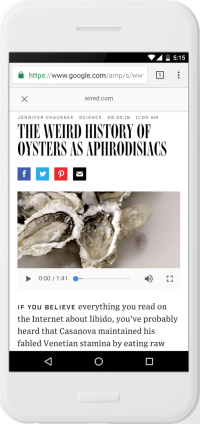
La société WIRED a commencé à implémenter AMP pour mieux atteindre ses clients.

Ils trouvaient que leur expérience d’utilisateur mobile était trop lente. Les conversions ne se produisaient tout simplement pas à cause des problèmes de vitesse et de rétention des visiteurs.
La décision d’investir du temps dans AMP a eu un impact considérable pour WIRED.
Ils ont augmenté de 25% leur taux de clic sur les résultats de recherche organiques.
Ils ont également constaté une augmentation de 63% du CTR des annonces dans les histoires AMP.
Ils ont également pu ajouter des histoires AMP à plus de 100 000 articles sur leur site.
Gizmodo a également sauté dans le train AMP et a constaté d’énormes améliorations sur son site mobile.

Chaque jour, ils recevaient plus de 100 000 pages AMP avec des temps de chargement trois fois plus rapides que les pages mobiles standard.
Les conversions ont également augmenté de 50%.
Il est prudent de dire que le format AMP peut augmenter considérablement les conversions et la vitesse du mobile, ce qui vous donne une énorme opportunité d’améliorer vos performances sur Google PageSpeed Insights.
Si vous souhaitez commencer à utiliser AMP sur votre propre site, vous pouvez le faire de différentes manières.
Si vous connaissez le langage HTML, vous pouvez suivre le didacticiel détaillé d’AMP ici.
Pour ceux qui sont moins au fait de la technologie ou qui n’ont aucune expérience en HTML, essayez d’utiliser un plugin WordPress.
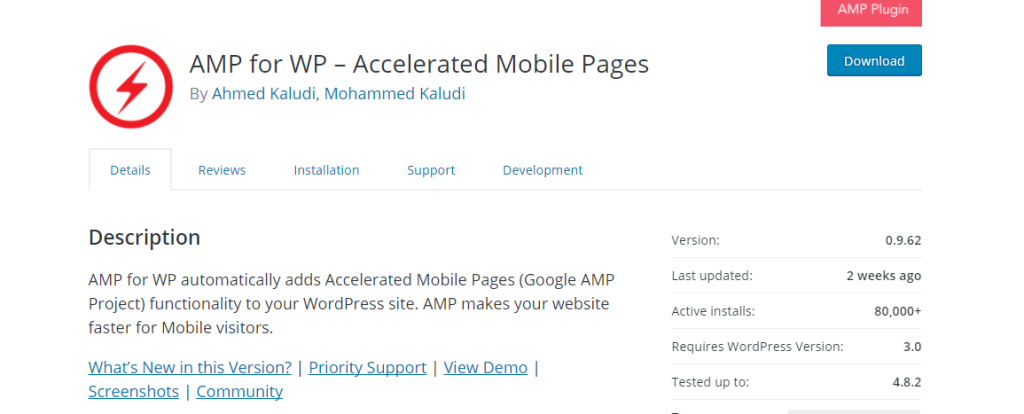
Si votre site est monté sur WordPress comme c’est le cas pour notre site, un des plugins les plus populaires est AMP for WP.

Il compte plus de 80 000 installations actives et bénéficie d’un support et de mises à jour constants.
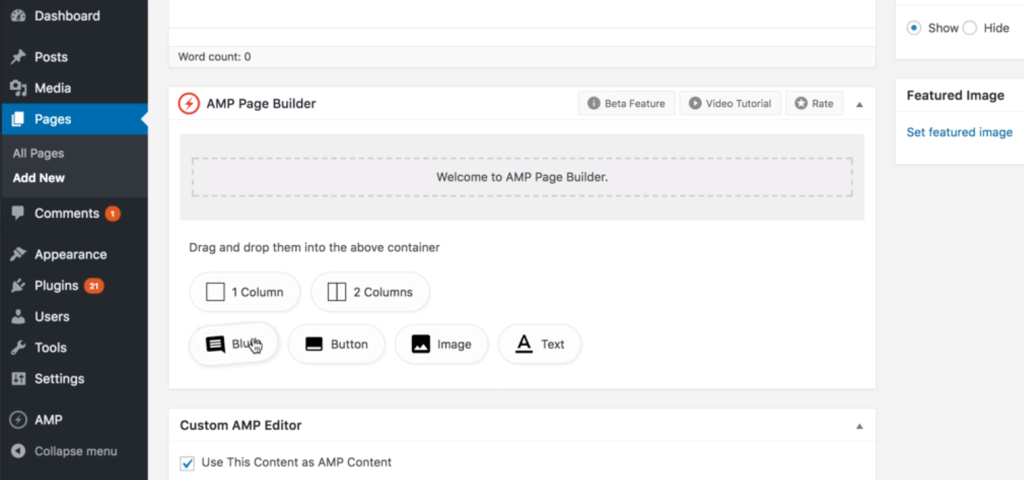
Le plugin comprend un générateur de page AMP sur lequel vous pouvez facilement faire glisser et déposer des éléments de page:

C’est l’un des moyens les plus simples de créer un contenu convivial pour AMP.
Tout ce que vous avez à faire est de télécharger et d’installer le plugin sur votre tableau de bord WordPress et de l’activer.
À partir de là, vous pouvez utiliser le générateur de page pour chaque nouvelle publication que vous avez téléchargée.
Ces pages créeront ensuite une version conviviale AMP qui apparaîtra dans les résultats de recherche sur mobile.
AMP est un moyen éprouvé d’accélérer votre site mobile.
Cela peut vous aider à réduire votre vitesse à moins d’une seconde, et des tonnes d’entreprises y parviennent.
Conclusion
Lorsque vous avez passé d’innombrables jours, semaines et mois à créer un nouveau site Web, vous voulez qu’il soit parfait.
Chaque image, élément et icône doit être de premier ordre.
Mais cela vous laisse souvent avec un site Web qui est plus lent que les meilleures pratiques définies par Google.
Et quand il s’agit de générer des conversions sur votre site, la vitesse jouera toujours un rôle important.
Les internautes ne souhaitent pas attendre le chargement de votre site pendant 10 secondes lorsqu’ils peuvent revenir à Google et sélectionner le résultat suivant.
Et Google vise avant tout à fournir une bonne expérience utilisateur. Donc, si votre site est trop lent et que Google voit les gens rebondir, ils vous laisseront tomber dans les SERPs.
Il est primordial que vous obteniez un score de 90 à 100 sur PageSpeed Insights de Google. Ou aussi proche que possible de ce score parfait.
Cela devrait être l’une de vos priorités lorsque vous essayez de perfectionner et d’optimiser votre site.
Pour commencer, vous devez d’abord diagnostiquer les problèmes qui affligent votre site.
S’agit-il d’images, d’éléments de page, de trop de texte, d’un mauvais codage ou de tout ce qui précède?
Utilisez l’outil Google PageSpeed Insights pour déterminer vos prochaines étapes.
Généralement, les images constitueront l’essentiel de votre travail.
Commencez par compresser et optimiser vos images avec un compresseur d’images de plug-ins ou de sites Web.
Ensuite, utilisez un plugin pour exploiter la mise en cache du navigateur. Vous pouvez trouver des plug-ins qui aident votre site à se charger beaucoup plus rapidement et utilisent moins de requêtes sur le serveur.
Ensuite, envisagez de minifier votre codage. Cette étape vous aidera à supprimer tout code inutile qui ralentit votre site.
Enfin, essayez d’implémenter AMP pour que vos pages se chargent instantanément.
Ce sont des outils éprouvés qui ont eu un impact important sur les sites de nombreuses sociétés.
Obtenir de 90 à 100 sur Google PageSpeed Insights peut donner à votre site Web le coup de pouce dont il a besoin pour réussir.
Quels sont les meilleurs moyens que vous avez trouvés pour augmenter la vitesse de votre site?